前端学习CSS——盒子容器
本文共 877 字,大约阅读时间需要 2 分钟。
文章目录
导引
- 设置边距,让每个图片有自己的盒子,自己的空间,采用margin

以图片为容器的背景进行设置,为容器设置盒子
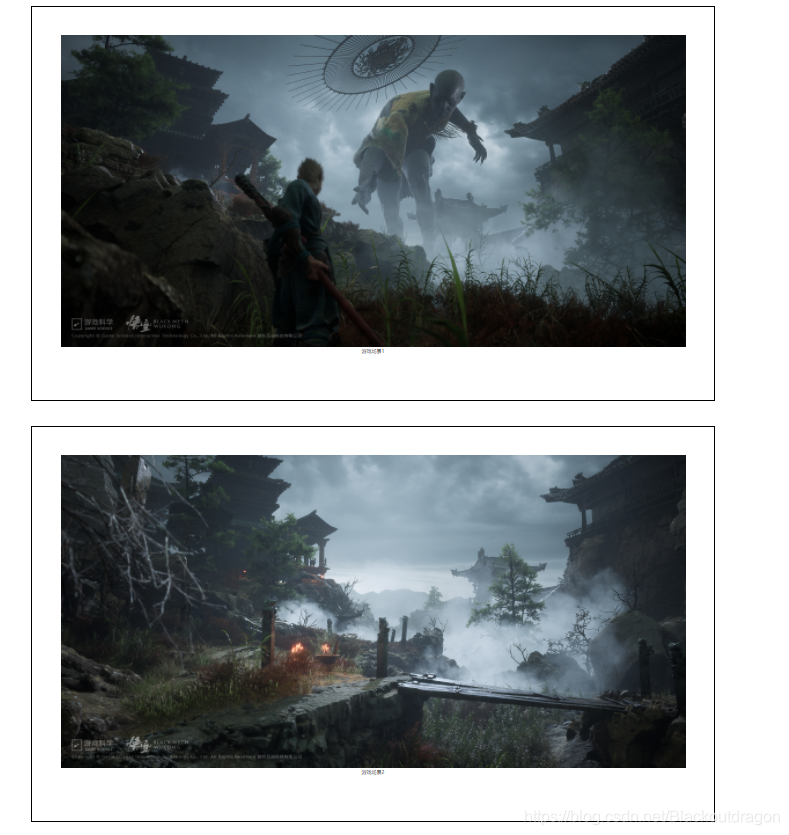
- 让三张图片居中,给三张图片设置父元素,让父元素居中
- 手动设置父元素的高度,计算父元素的宽度,使用margin-auto,让父元素两边的间距相同,自动剧中
Title

分析与总结
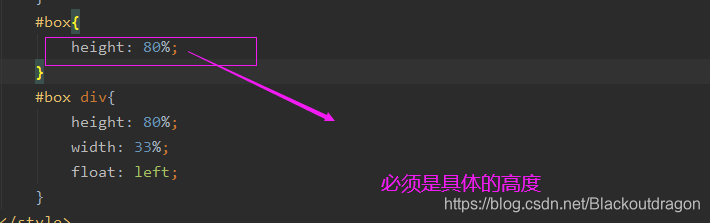
- 为什么设置了背景的div容器没有撑开对应的父容器,在未对div容器设置的情况下,默认宽度是无限的,高度为零,除非设置对应的容器的高度
- html页面的子容器,必须是确定的高度,若采用百分比,则不能默认的html的高度为0.所以原来的高度仍旧为零

- box不能使得其中的子容器div居中显示?
- 要给box一个特定的宽度,具体的大小,留出一定的空白,然后设置留白间距,两边同时自动分配
- 然后再用p或者span将的图片包装起来,用text-align属性
- 或者自动计算对应的容器构成的图片的高度,父容器的宽度为所有子容器宽度的和,采用margin:auto,自动将两边的留白进行的平均分配

使用填充构造边框——增加内边距
- 填充的介绍:向一个元素内部增加空间,亦或是内边距。不同于外边距,填充会改变元素的大小,随着填充的增大,元素会被撑大。
- 不同于刚才的两个空盒子之间的设置,现在在盒子里面增加相应的内容,让盒子的内容彼此进行的相互的设置
Title 游戏场景1
游戏场景2
游戏场景3

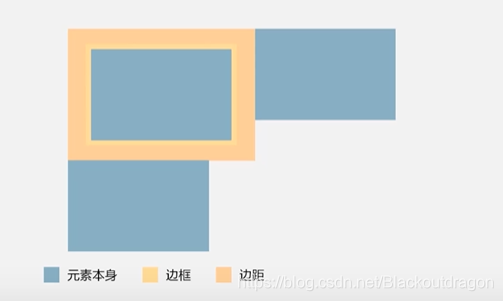
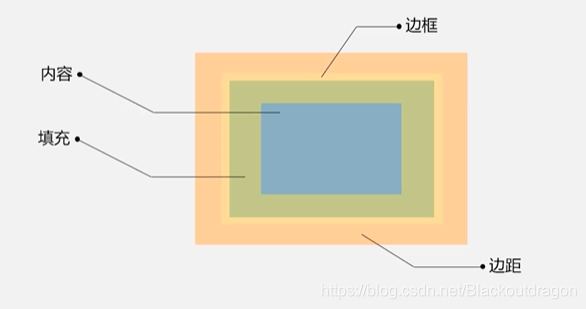
盒子的接本构成
- 内容:容器中的实际的元素
- 填充:容器内部的内容和容器的距离
- 边框:容器的边框
- 边距:容器与别的容器的距离

转载地址:http://zwwvb.baihongyu.com/
你可能感兴趣的文章
Gas Station
查看>>
Candy
查看>>
Single Number
查看>>
SetForeGroundWindow
查看>>
判断程序执行用户和活动用户是否一致
查看>>
Com引起计数
查看>>
IHTMLDocument2 IE浏览器编程
查看>>
C/C++中指针和引用之相关问题研究
查看>>
一些AIX问题,自动logout
查看>>
AIX操作系统及HACMP群集系统安装步骤
查看>>
AIX资源监控与调制工具
查看>>
aix里面怎么查看实际的磁盘空间
查看>>
银行AIX日常维护内容
查看>>
AIX 安全命令
查看>>
AIX故障定位
查看>>
AIX运行级别介绍
查看>>
Linux zombie进程
查看>>
Linux 的僵尸(zombie)进程
查看>>
linux chmod 命令详解 改变文件属性
查看>>
并发编程实战学习笔记(九)-显式锁
查看>>